What is knockout js used for
Knockout JS Tutorial for Beginners
In this knockoutjs article I will talk about basics of knockout.js and why knockout.js is used for?
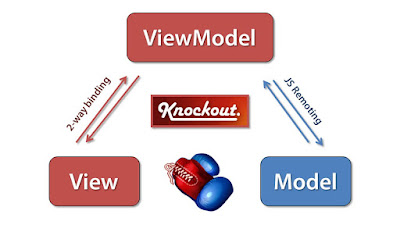
Knockout.js is a JavaScript MVVM framework, It helps you in Declarative Bindings (using data-bind), Templating, Automatic Refresh (custom messaging) and Dependency Tracking (whenever user changing a value on the view that will get notify back to the model).
 |
| knockoutjs tutorial |
So knockout.js is a very powerful library it helps you for implementing MVVM framework in your javascript application.
What are the problems in jQuery Approach?
Some of the problems in jQuery approach are as follows :-
- There is no Notification.
- There is no Automatic UI Refresh
- View (HTML web page) and Code Behind (js) are tightly coupled to each other. For example If you change ID of one the element (input control), you need to change JS also else application may fail or may get errors.
Note: Well all above can be solved using jQuery but implementation would be very complex and tough. Where as the Knockout.js helps us to implement all above things very easily.
Why KO?
Some of the major reasons why knockoutjs is used for as follows :-
- It detect the data changes in data model and updates respective part of the UI. For example showing custom messages.
- Binding data and UI declaratively. In other words declarative binding between data model and UI can be done using knockout.js
- Creating custom behavior by using Computed observable.
- It helps to create complex dynamic UI using declarative bindings.
- It helps to edit JSON data on the JavaScript UI.
Further articles will give you the details about how to work with JSON data with knockout.js, Declarative Bindings, Computed observable etc.
What is knockout js used for
 Reviewed by Ravi Kumar
on
1:44 PM
Rating:
Reviewed by Ravi Kumar
on
1:44 PM
Rating:
 Reviewed by Ravi Kumar
on
1:44 PM
Rating:
Reviewed by Ravi Kumar
on
1:44 PM
Rating:

No comments: